
如何创建一个打印友好型的网页
在某些情况下,我们会遇到需要将网页打印出来的需求。但是,直接打印网页的效果往往不尽如人意,因为网页的排版和打印的排版是不同的。本文将介绍如何创建一个在打印时具有出色的质量和可读性的网页。
前置知识:@media print 媒体查询
经常编写 CSS 的读者应该对 @media 媒体查询是比较熟悉的了。这个语句在创建响应式网页时是非常有用的,经常被大家用来调整不同屏幕宽度的设备间的样式。而 @media print 媒体查询则是专门用来调整打印时的样式的。
@media print 媒体查询的语法如下:
@media print {
/* 在这里定义打印时应用的样式 */
body {
font-size: 12pt;
}
.header,
.footer {
display: none;
}
/* 更多样式规则... */
}这些样式只会在打印时应用,而不会在屏幕上显示。了解了 @media print 媒体查询的基本语法后,我们就可以开始创建打印友好型的网页了。
优化内容和布局
隐藏不必要的页面元素、样式
在打印时,页面上的一些与正文无关的元素需要被隐藏掉。

比如在《二分图学习笔记》页面中(本文在后续部分中将会一直以本页面作为示例),顶部的导航栏以及右侧的侧边栏与正文信息并没有什么关联,因此可以在打印输出中隐去。
确保信息的整齐和清晰可读性

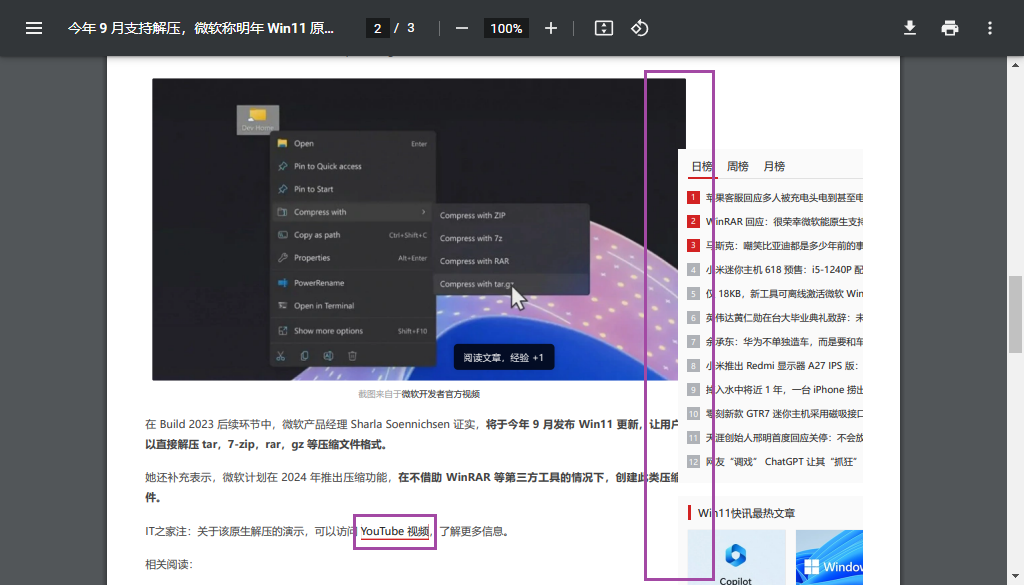
▲ IT 之家某篇文章的打印版截图。
从这张截图中可以看出这个页面似乎并没有对打印机进行适配,并且侧边栏还遮挡到了正文中的文字。不过由于笔者并没有找到更好的遮挡示例,因此只能给出这么一个有点勉强的例子 —— 侧边栏按照上一节中的建议是应该要被隐藏掉的。
对于这种情况,需要在设计、编写页面布局的时候下功夫,以避免遮挡到正文。
除了文字被遮挡的问题,截图下部的超链接在纸质媒介上显然是不能被点击的。

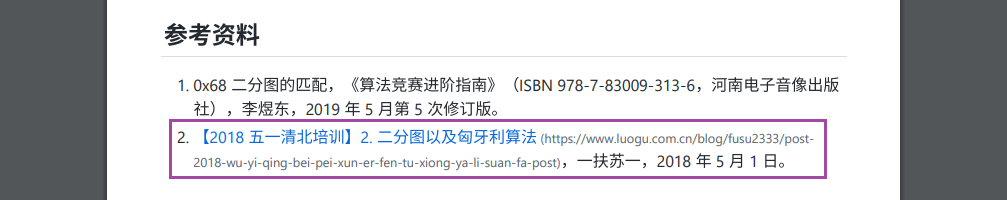
以此处的超链接为例,可以通过特殊处理来在纸上显示出链接的实际指向 URL:
@media print {
a:not([href^='#'])::after {
content: ' (' attr(href) ')';
font-size: 80%;
color: var(--color-fg-muted);
}
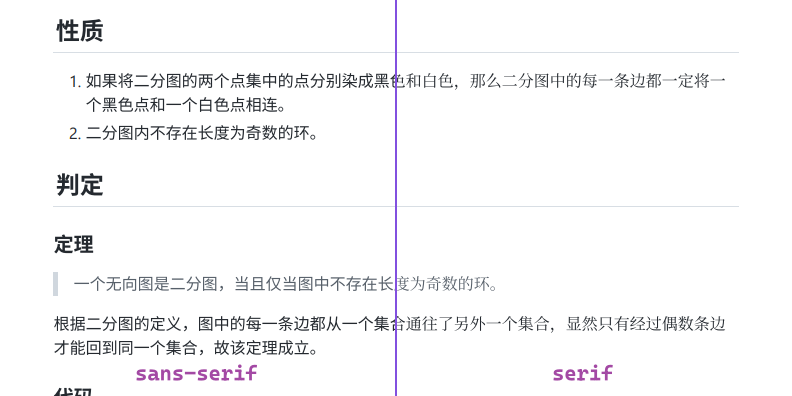
}效果如图:

除此之外,如果需要,还要对字体及其大小进行一些调整。

笔者认为在相当一部分情况下,使用衬线字体在打印后的观感要比使用非衬线字体时好很多。(PS:在此对通篇使用微软雅黑出试卷的老师表示强烈谴责)
多媒体内容的处理
有时网页上会包含一些音频、视频等多媒体内容,这些内容在纸质媒介上与超链接类似,无法与读者交互。
此时可以考虑提供一些替代文本来对其内容进行描述,并提供指向相关资源的链接、二维码等辅助工具来帮助读者获取多媒体资源中的信息。
编写适合打印的样式
单位制
在网络世界中,我们的常用单位诸如像素(px)、百分比(%)、相对大小(em、rem) 等。然而在现实世界中,我们常用的单位则为物理单位,如厘米(cm)、点(pt)等。这导致了在打印输出时需要额外注意单位制相关的问题。虽然现代浏览器对这些问题的处理已经比较优秀了,但在部分情况下仍然会导致页面排版布局出现错乱。
CSS 优先级
经常写 CSS 的读者应该对 CSS 中的样式优先级不陌生了。笔者建议在编写 CSS 时将打印相关样式置于靠下的位置以免产生冲突,同时也可以适当地使用 !important 来强制覆盖一些样式。
测试和调整

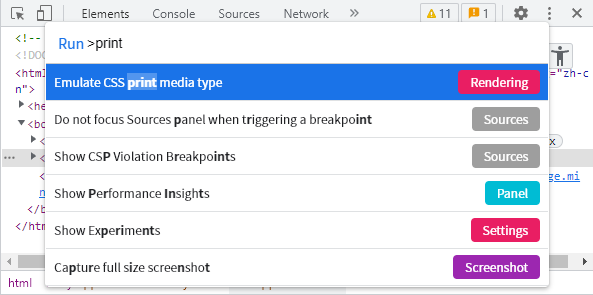
可以使用 DevTools 来模拟打印环境进行调试(按 Ctrl + Shift + P 组合键唤出菜单;对于中文版浏览器,请搜索「打印」关键字)。
演示
感兴趣的读者可以访问 oi.baoshuo.ren/bi-graph 并尝试打印该页面。

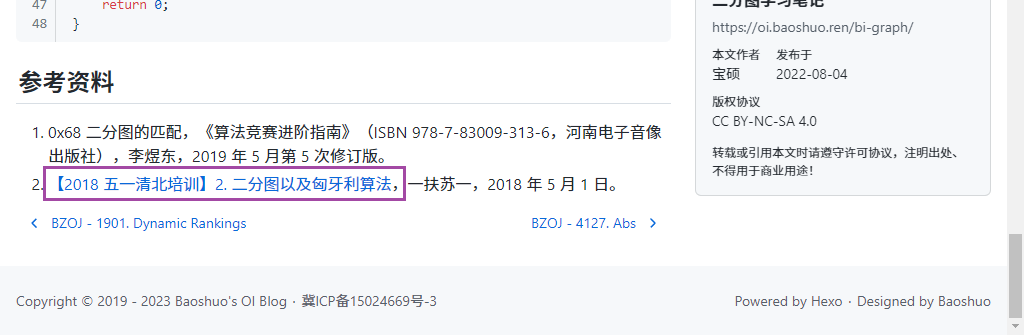
▲ 原网页

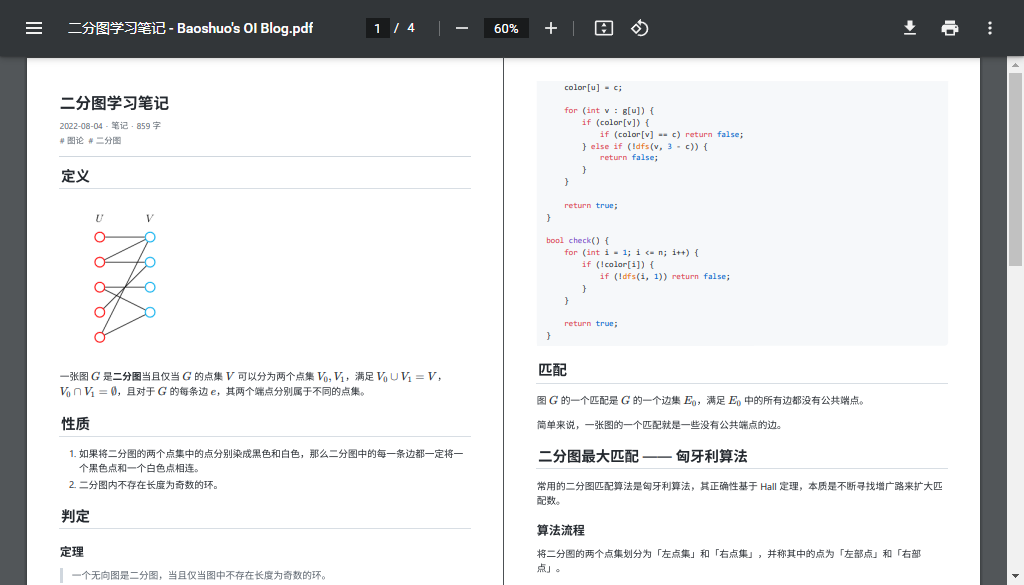
▲ 打印效果(预览)