
浅谈静态博客的自动部署方案
笔者最近阅读了 ChrAlpha 大佬的 初探无后端静态博客自动化部署方案 这篇博文,发现其中的一些内容已经过时,所以我决定写下这篇博文来简单说一说现在(2021 年)静态博客的自动部署方案。
笔者 9 月中旬将自己的 OI 博客(oi.baoshuo.ren)迁到了 GitHub 上并使用 GitHub Actions 进行持续部署,在感觉良好以后又在 10 月初将自己的主博客(blog.baoshuo.ren)也迁移到了上面,这期间我尝试了多家 CI/CD 服务,并总结了一些配置要领。
本文中使用的 NodeJS 包管理器为 yarn 。
GitHub Actions
GitHub Actions 是笔者最常用的 CI/CD 服务,没有之一。关于 GitHub Actions 的介绍可以查看 GitHub Actions 官网文档 和阮老师的 GitHub Actions 入门教程 。
配置 GitHub Actions 是非常方便的,无需绑定任何第三方平台,仅需在仓库中新建一个 .github/workflows/*.yml 即可。
Hexo 核心团队成员之一 Sukka 大佬在他的 将 Hexo 部署到 Cloudflare Workers Site 上的趟坑记录 一文中强烈建议不要使用任何 Hexo 的 GitHub Action ,把 Hexo 当成一个普通的依赖 NodeJS 的构建程序,遵照这个思路编写配置文件即可。
name: Build
on:
push:
branches:
- master
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Use Node.js 14
uses: actions/setup-node@v2
with:
node-version: 14
cache: yarn
- name: Install Dependencies
run: yarn install
- name: Build Site
run: yarn build
- name: Deploy to GitHub Pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: public
cname: blog.baoshuo.ren该工作流的大体步骤如下:
- 检出仓库中的源文件到工作目录
- 安装 NodeJS 和 yarn 包管理器,如果使用的是 npm 包管理器请自行修改。
- 安装依赖。
- 构建站点。
- 部署到 GitHub Pages 。
在构建完成后会发现文章的更新时间出现了错误,可以在生成前添加下面这步来将文件的修改日期更正为该文件最后一次 commit 时的时间。
- name: Fix File Modify Date
run: |
git ls-files | while read filepath; do touch -d "$(git log -1 --format='@%ct' $filepath)" "$filepath" && echo "Fixed: $filepath"; done当然,为了让 git 有日志可寻,还得在检出的时候顺带把所有提交历史一并拉下来,指定 fetch-depth 就能做到:
- uses: actions/checkout@v2
with:
fetch-depth: 0然后开启 GitHub Pages 功能即可访问到构建好的站点了。
Cloudflare Pages
如果觉得 GitHub Actions + GitHub Pages 比较麻烦的话,才推出不久的 Cloudflare Pages 或许是一个不错的选择。
前往 CloudFlare 管理面板 登录账号后即可在右侧找到「网页」或者「Pages」功能的入口。
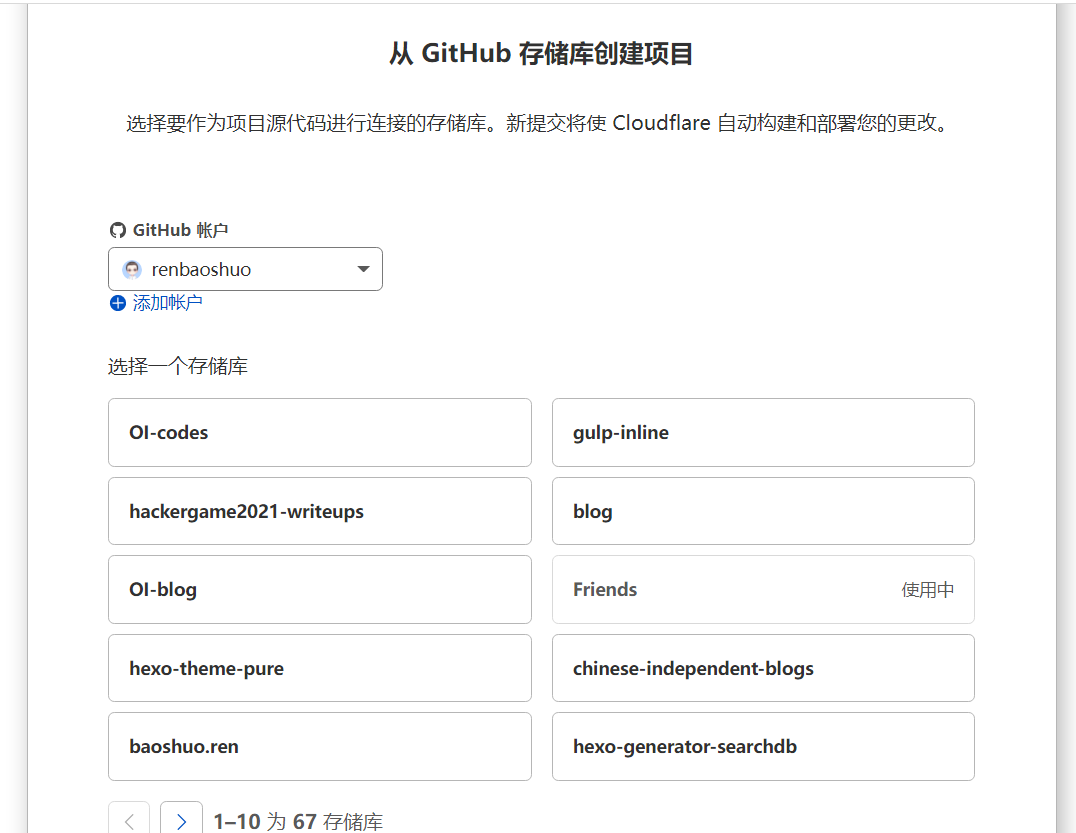
点击新建按钮,选择要使用的仓库,点击下一步。

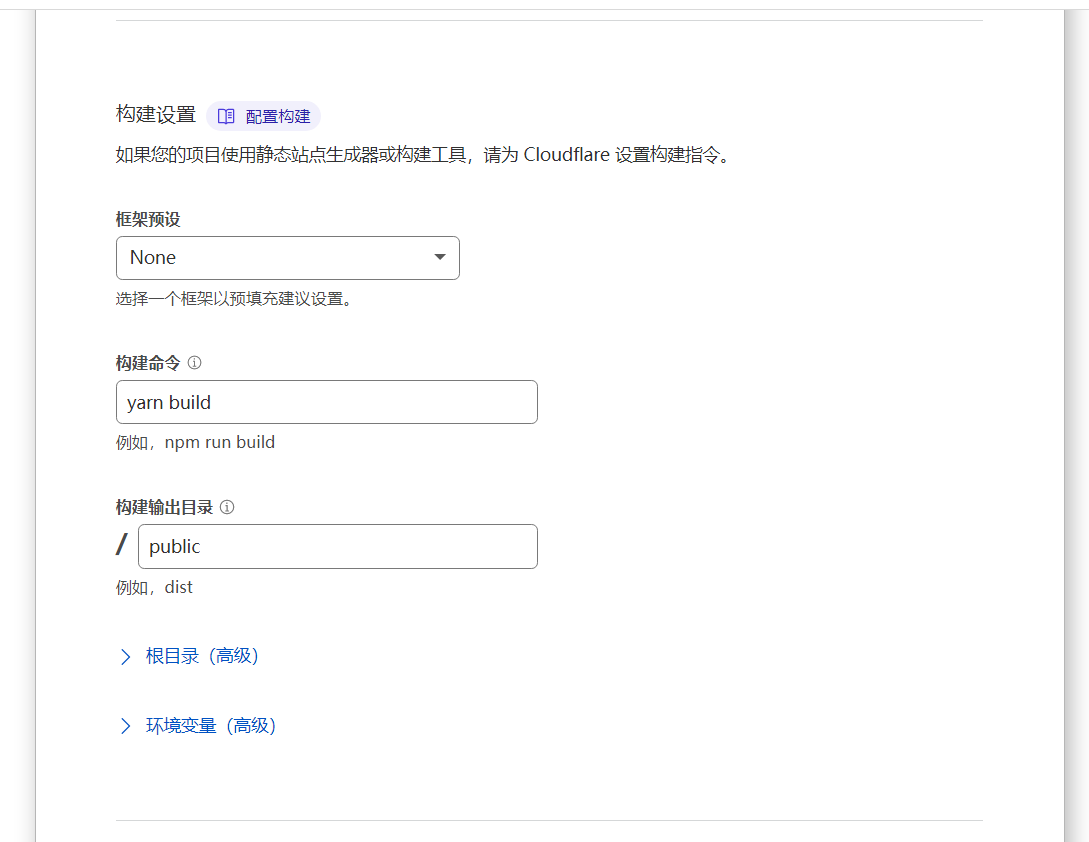
Cloudflare Pages 的构建配置模板中并没有给出 Hexo 的模板,所以需要自己填写:

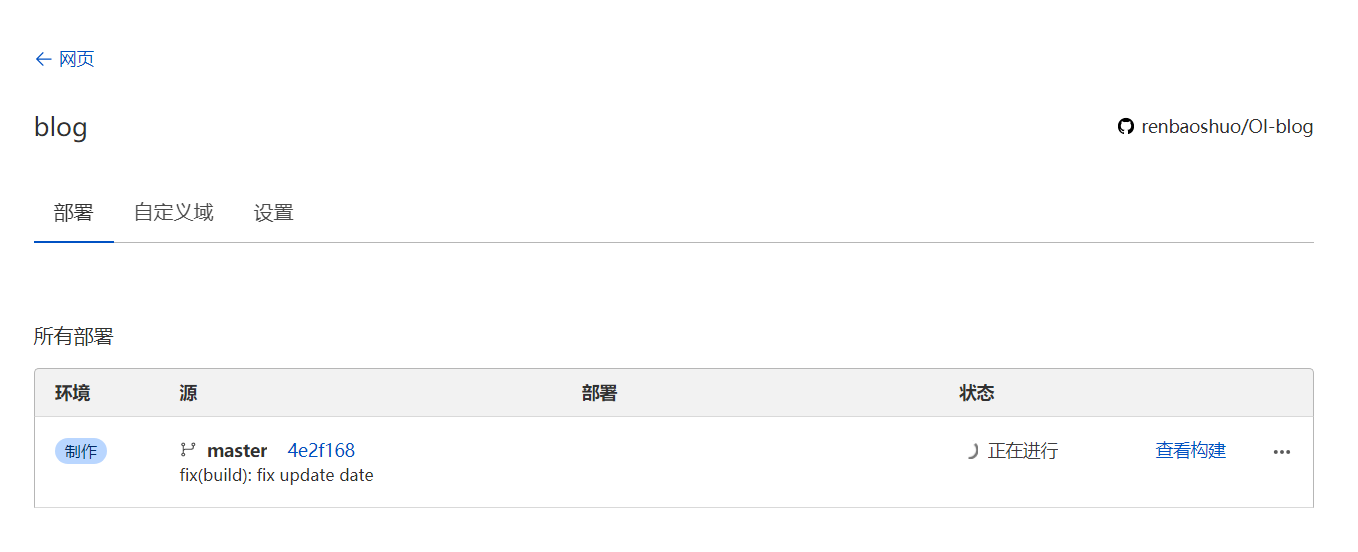
完成之后点击确定就可以开始构建站点了。

构建完成后,访问分配的 pages.dev 子域名即可查看构建好的站点。
可以在「自定义域」选项卡中添加自定义域名。
Netlify
Netlify 是一家为静态网站提供托管服务的平台,有一定的免费额度,对于小型站点来说使用免费套餐就足够了。
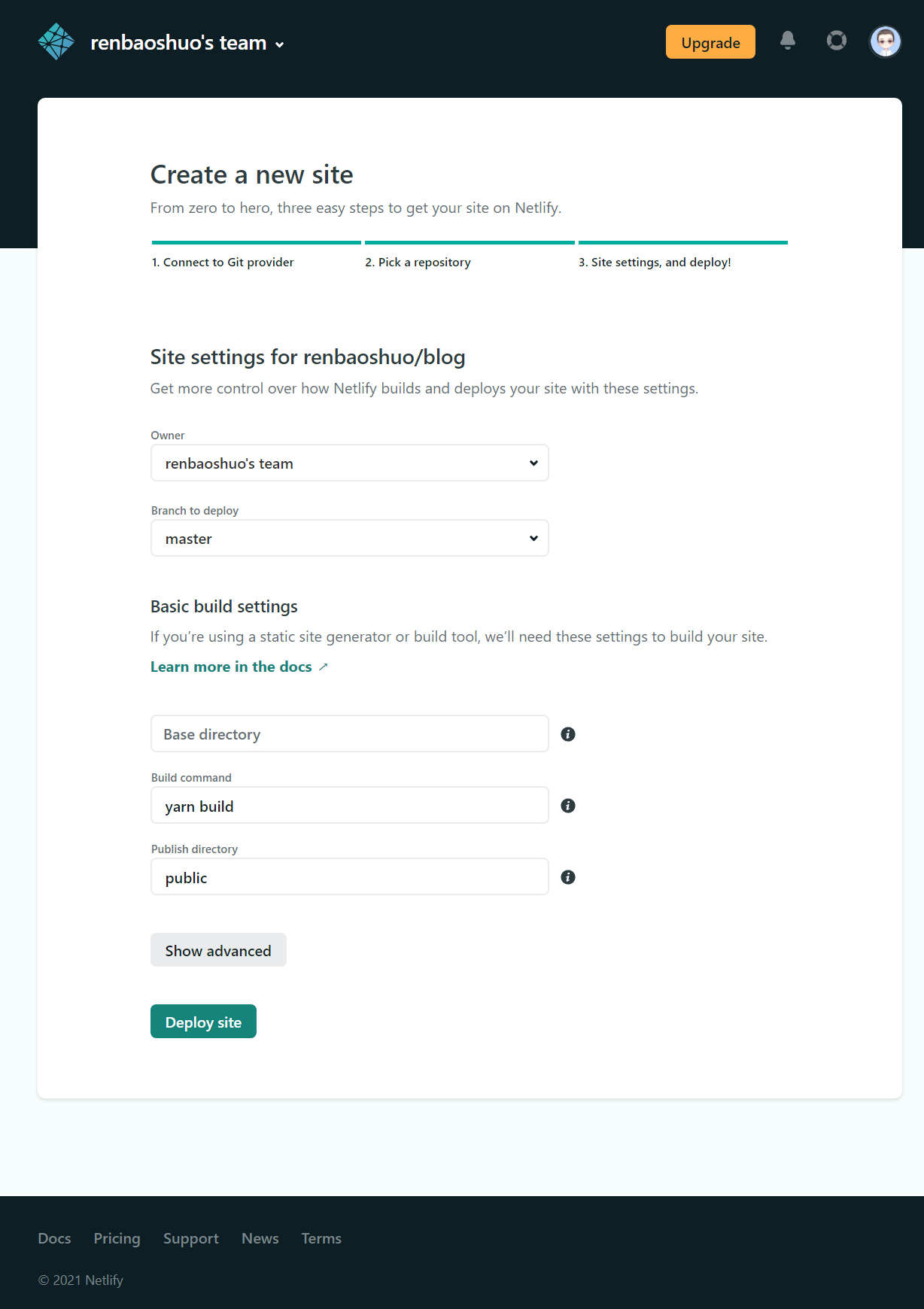
首先登陆账号,点击「New site from Git」按钮新建一个站点。

可以看到 Netlify 自动识别出了博客使用的框架并且填充好了构建命令,接下来只需要点击下一步即可。

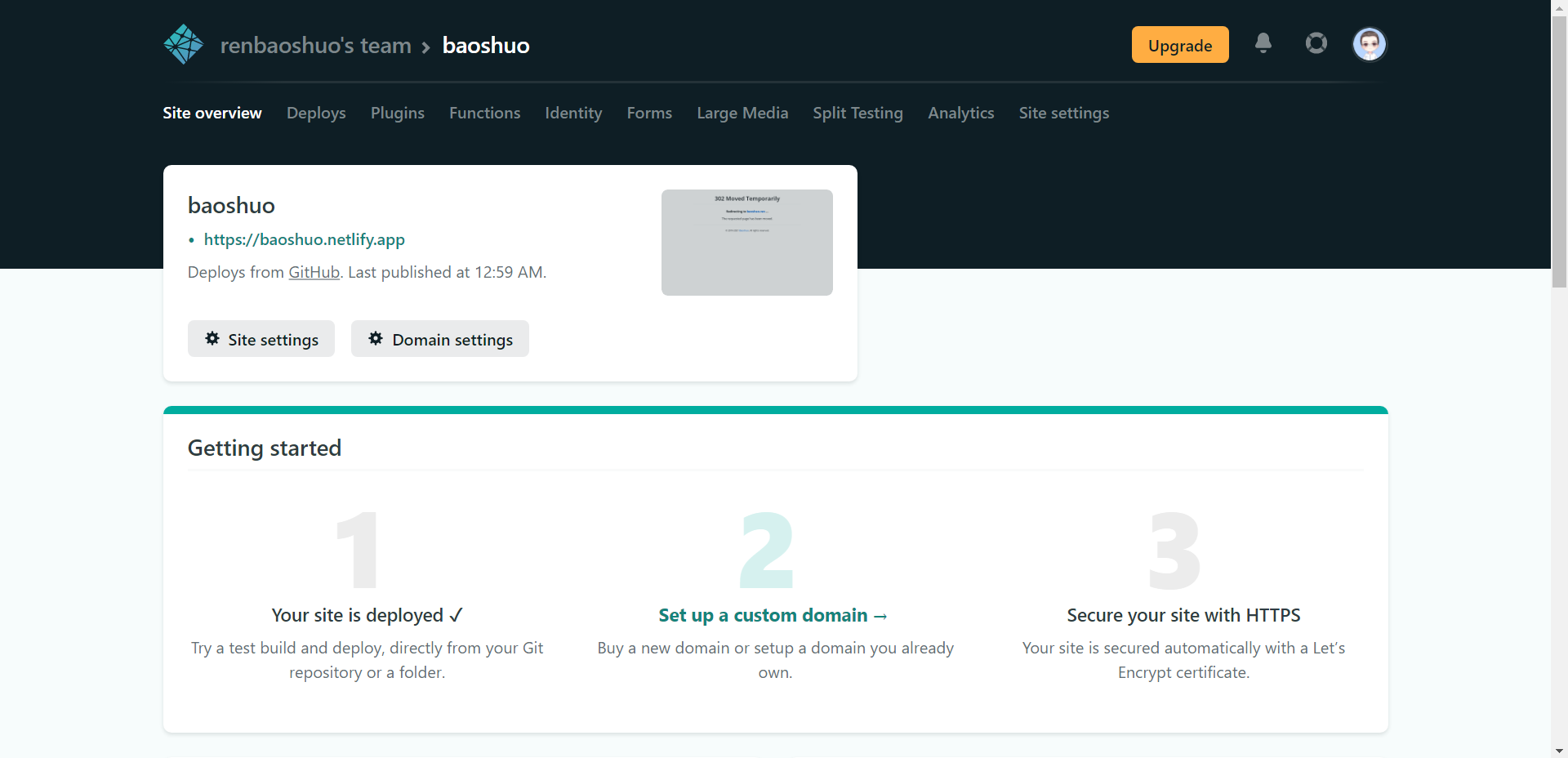
新建站点完成以后可以在「Domain Settings」页面中修改默认分配的 netlify.app 子域名,并添加自定义域名。
Vercel
Vercel 是一个类似于 Netlify 的静态网站托管平台(Vercel 也支持托管 Serverless 函数,不过不在本文的讨论范围内)。

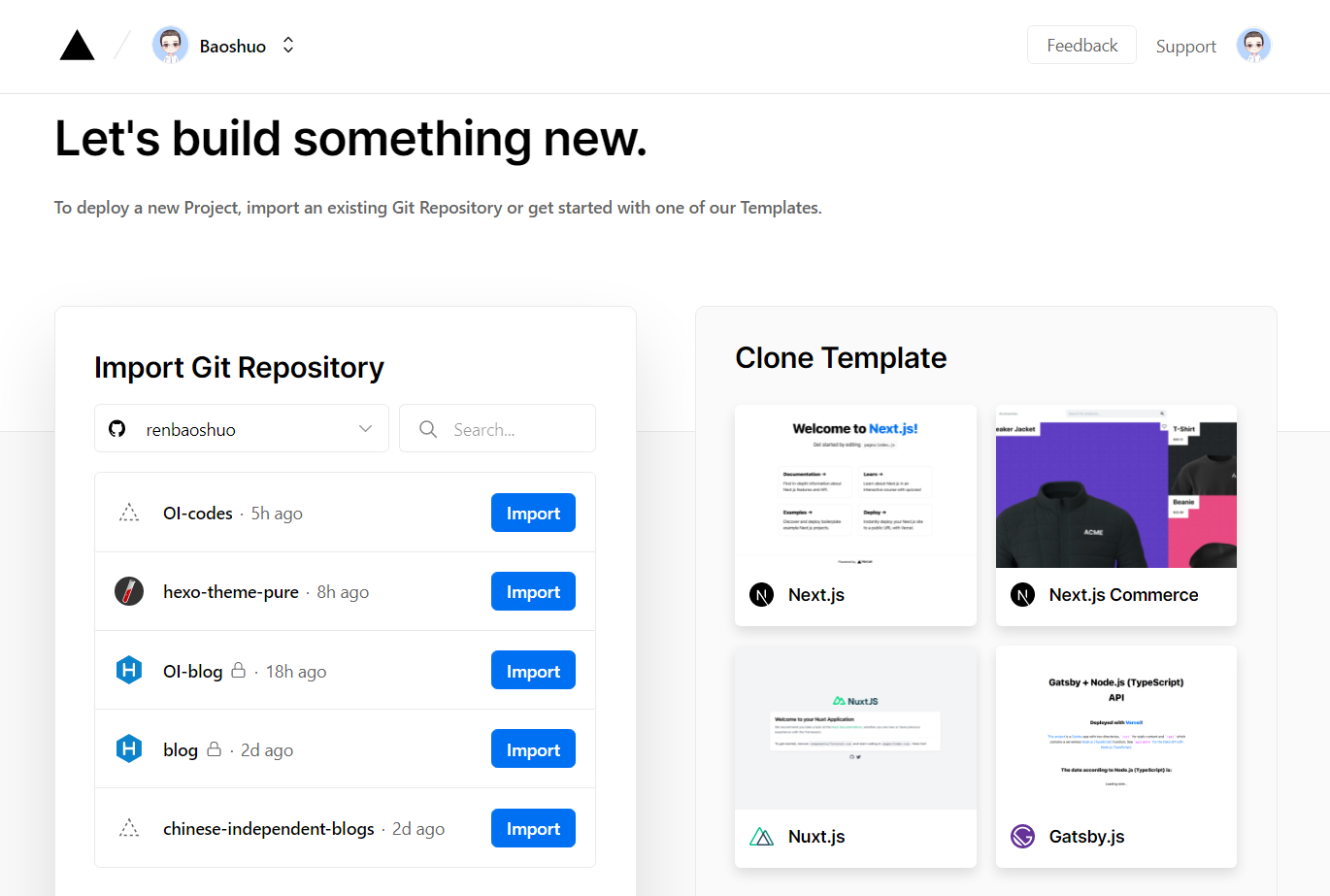
绑定好 GitHub 账号后导入一个新的项目即可。

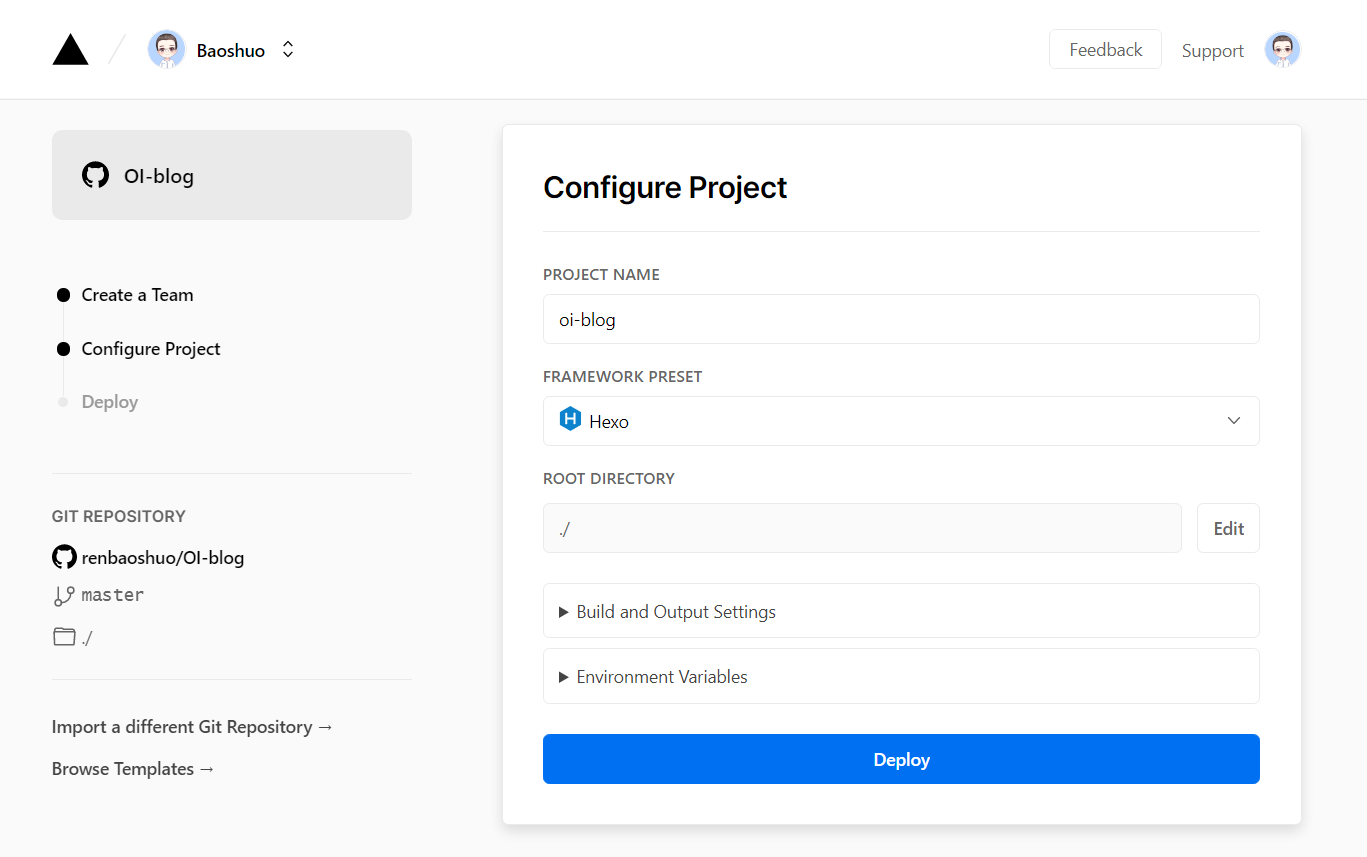
Vercel 也和 Netlify 自动填充好了构建命令,如果没有特殊需求可以直接点击下一步。
可以在项目的域名设置中绑定自定义域名。
参考资料
- 初探无后端静态博客自动化部署方案,ChrAlpha,2020 年 2 月 14 日。
- Finding files older than certain dates in Git repository,Scott Weldon (on Stack Overflow),2017 年 2 月 7 日。
- 将 Hexo 部署到 Cloudflare Workers Site 上的趟坑记录,Sukka,2020 年 6 月 7 日。